순서
1. 네비 버튼 추가
2. index.md 생성
3. .html 생성
1. 네비 버튼 추가

일단 네비 항목에 페이지를 하나 넣어야겠지요?


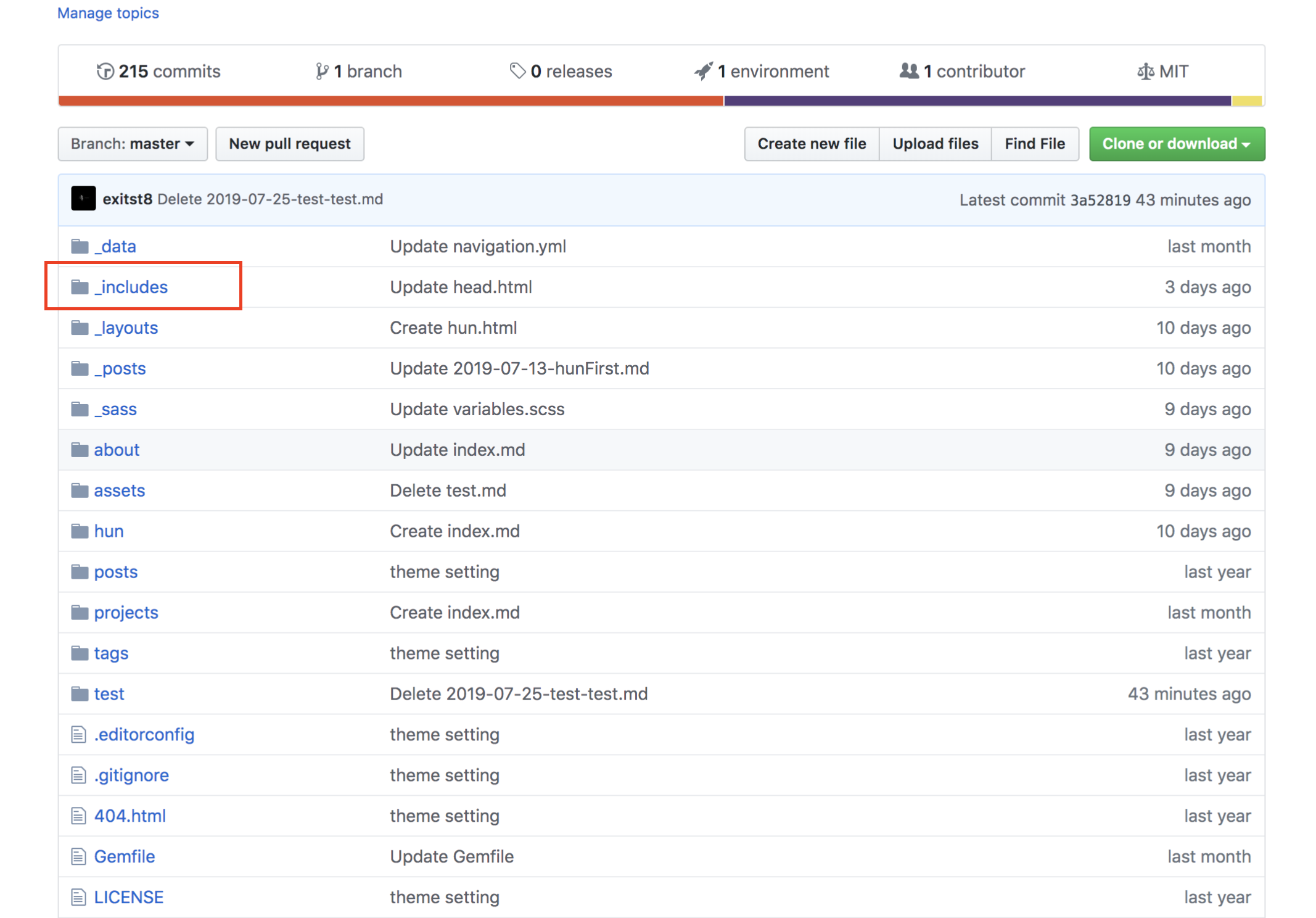
git으로 가서
_includes 클릭!
그리고
_nav.html 클릭 & 수정


왼쪽에 보이는 것처럼 목록이 3개 이다
여기에 skill 이라는 이동 항목을 만들어보자
<li><a href="{{ site.url }}/">Skill</a></li>
넣고 저장을 하면

Skill 이 추가 된 것을 볼 수 있다
2. index.md 생성
- 폴더를 생성한다 (되도록 같은 버튼과 이름으로 ex: skill )
- skill 폴더 안에 index.md 파일을 생성한다 .
! 여기서 중요한 것은 layout 이름 이다 !

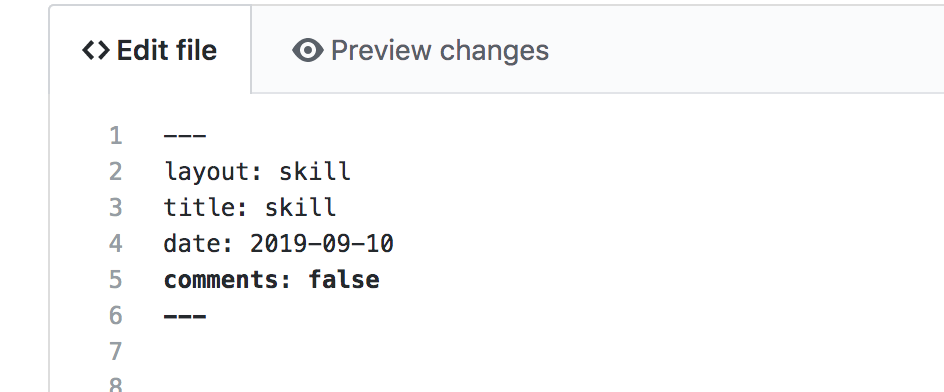
설명
---
layout: 은 페이지 이름 같은 개념이고
title: 은 페이지가 로딩 되었을 때 상단에 보이게 되는 부분
date: 는 날짜
comments: 여부는 true or false 로 ㅎㅎ
---
그리고 아래에는 md (mark down) 형식으로 텍스트를 작성하면 된다
하지만 여기서 html 파일을 만들어주지 않으면 404 페이지로 넘어가버린다.
당황하지 말고 .html 파일을 생성한다
이제 클릭해도 계속 홈으로만 이동하기 때문에
최상위 폴더에 있는 skill 폴더를 만들고 그안에 index.md 파일을 생성해야한다
그리고
2. .html 생성
_layouts 폴더로 이동후 skill.html 생성 해준다

layout: 부분에 아까 index.md 파일 안에 작성했던
layout 과 이름을 동일하게 한다
그러면 버튼을 클릭했을 때 index.md 파일이 보이게 된다
버튼 -> skill.html-> index.md(/skill)
'steve 궁금한것' 카테고리의 다른 글
| jstl/js.파일/배열/출력/주고받기 (0) | 2019.04.08 |
|---|